使用Quasar设计Material和IOS风格的响应式网站
使用Quasar设计Material和IOS风格的响应式网站
吴华锦Quasar
Quasar是一款基于Vue.js开发的UI框架,可以让你轻松构建网站简洁明快的界面,更重要的是它还能让你轻松做好RWD(响应式网站设计),除此之外还能帮助你加上PWA,使你的网页变成手机上的App。
以下内容来自官网Quasar Framework,概括了Quasar的主要特点。
Quasar是MIT许可的开源框架(基于Vue),可帮助Web开发人员创建:
- 响应式网站
PWA- 通过
Apache Cordova构建移动App - 多平台桌面应用程序(使用
Electron)
选择Quasar的5个理由
- 内建了
Material及IOS两种主题 - 组件均内建
RWD快速响应 - 多样的基础
UI组件库 - 自带了
Vuex、VueRouter、Vuei18n(多国语系) - 强大的部署工具
安装指南
首先安装Node.js和vue-cli,具体安装方法查看官网资料。
然后安装Quasar,npm install -g quasar-cli。
最后搭建项目:quasar init <folder name>
取代main.js的quasar.config.js设置文件:
- 引用Quasar内建的组件,可以不用在每个地方
import components i18n设置多国语系icons移除注释即可使用开发模式下的HTTPS以及port设置CSS动画设置- 其他外部插件的设置
PWA、manifest等设置
quasar.config.js
plugins
以前在Vue安装其他的plugin会在main.js里引入,而在Quasar就会取代main.js成为全部配置文件。
css
CSS的引入都会放在这个文件,默认的位置/src/css,所需的CSS库已经准备好,可以直接使用。
extra
这里是设置是否引入quasar-extras的内容。
| Package | name | 说明 |
|---|---|---|
| Roboto Font | roboto-font |
Material主题的建议字体 |
| Roboto Font Latin Extended | roboto-font-latin-ext |
Material主题的建议字体 |
| Material Icons | material-icons |
Material风格的icon |
| MDI (Material Design Icons) | mdi |
Material风格的icon扩展 |
| Font Awesome | fontawesome |
自由选择icon |
| Ionicons | ionicons |
ionicons的icon |
| Animate.css | animations |
网页组件动画 |
scopeHoiting
默认true,用来提升webpack运行时的性能
VueRouterMode
设置Vue Router的模式,有history、hash两种值。
vueCompiler
包含两种Vue的编译模式vue runtime+compiler,默认只有runtime-only运行时编译
gzip
使网站支持gzip的格式。
analyze
在build时会运行webpack-bundle-analyzer工具。
extractCSS
提取CSS到文件中。VueLoader
extendWebpack
在dev模式中服务器的设置。
httpsport
设置成指定的port,当quasar在运行dev模式时,遇到相同的port时会自己再+1。
open
是否在dev指令执行完成后,自动开启此网站的分页在浏览器上。
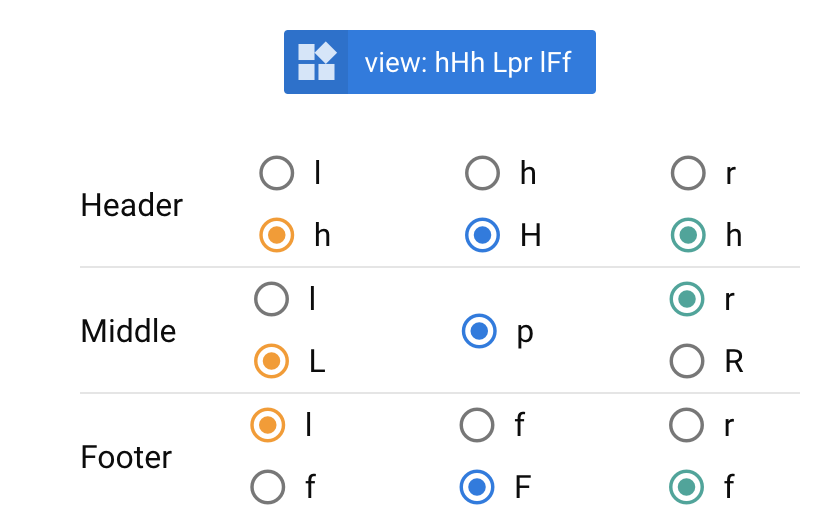
Layout
quasar dev打开初始页面,页面的header和drawer都是在layout/MyLayout.vue里。
一些常用的属性:
| 属性 | 取值 | 说明 |
|---|---|---|
side |
String |
有两个值left,right,决定要出现在左边还是右边 |
overlay |
Boolean |
设置侧边栏弹出时是挤压q-page-container还是直接盖在上面 |
content-style |
Object |
设置侧边栏的CSS |
content-class |
String/Object/Array |
设置侧边栏的class |
mini |
Boolean |
把侧边栏缩小到只有icon |
这里的CSS要用
Object的方式传入。
1 | :content-style="{color: 'red'}" |
旅游网站-Header
演示项目:
- Toolbar
- ToolbarTitle
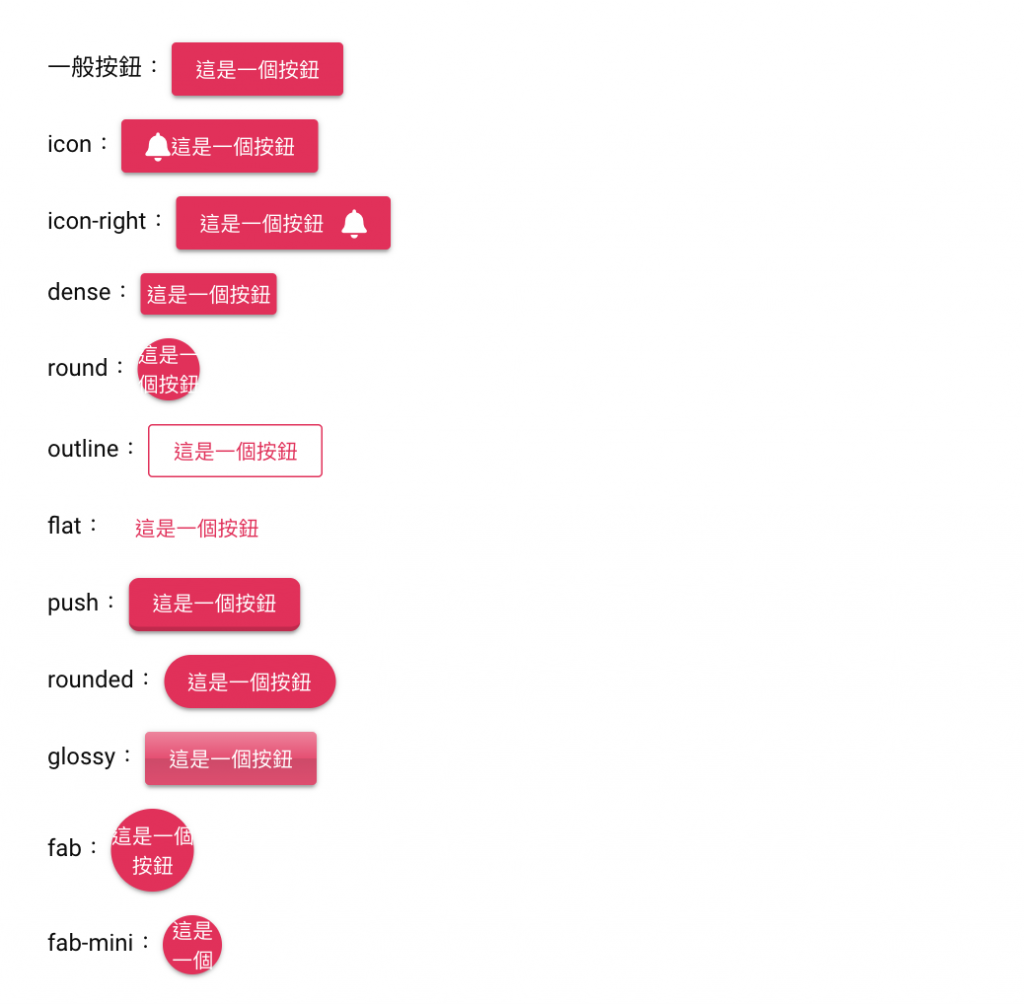
- Button
See the Pen 旅游网站-Header by whjin (@whjin) on CodePen.
Toolbar
color
Quasar内建色:color-palette
在/src/css/themes/common.variables.styl里面增加调色板的颜色。
inverted
让背景色变成白色,然后使原来白色的文字变成设置的背景色。
glossy
加上玻璃效果
QToolbarTitle
gt-xs
用来设置显示像素高于576px的页面样式。
q-mr-md
mr等于margin-rightsm就是size的值为small
其他非外观的功能属性:
disable,:disable="true"时按钮禁用label设置按钮的文字type可以是button、submit、reset其中一种loading,值为true显示读取中percentage显示读取的圆圈,要跟loading一起使用dark-percentage用在亮色系的按钮上
List&ListItem
修改Drawer
v-model="rightDrawerOpen"控制弹出侧边栏的位置content-class="bg-grey-10"背景色side="right"按钮设置在多边
设置了rightDrawerOpen需要加到data里。
1 | export default { |
手机端按钮
控制显示的class用lt-sm只要像素小于sm(768px)就会显示该区域。
设置List和ListItem
使用Dark属性使得组件内容在暗色背景下更好显示
List中可用组件,这些组件需要自己去配置文件中自行引入。
QListHeaderList上的标题QItemSeparator分割线QItemQItemSide可分成左右两侧的区块QItemMain中间的区块QItemTitle区块中的标题
旅游网站-Carousel页面轮播
建立新的首页
在src/pages/下新建Index文件夹,并在此文件夹下新建Index.vue作为首页,删除原来的Index.vue文件。
修改Vue Router
在src/router/routers.js修改Index.vue的路径。
建立轮播的区块
在src/pages/Index下新建SectionCarousel.vue,并在Index.vue中引入。
然后再template下的q-page中加入section-carousel
1 | <template> |
开始写轮播
在设置文件quasa.config.js中引入:
1 | framework: { |
加入轮播的图片/页面
1 | <template> |
加入文字区块
Quasar在carousel中有个子组件QCarouselControl用来自定义按钮在页面上。
根据官方文档的范例,QCarouselControl要放在QCarousel的最后面,也就是QCarouselSlide的后面。
1 | <q-carousel-control |
在q-carousel-control中加入内容:
1 | <div class="main"> |
加上CSS
1 | <style lang="stylus" scoped> |
调整手机版CSS
1 | @media (min-width: 768px) { |
旅游网站-搜索框
加入搜索框
input
首先到quasar.config.js中引入QInput
1 | framework: { |
在<div class="main">后面加入q-input内容:
1 | <q-input |
inverted显示背景color主题颜色after用来显示输入框前后icon
最后绑定v-model="search",此时需要在data中添加value值,否则会报错。
1 | data() { |
调整排版
使用Flex CSS调整组件长度。
1 | <div class="row"> |
自动填入autocomplete
引入QAutocomplete组件:
1 | framework: { |
加入q-autocomplete:
1 | <q-input ...> |
static-datafield用于搜索数据的栏位list搜索的数据来源
设置静态数据
1 | countries: [ |
自定义过滤器filter
在q-autocomplete中加入filter:
1 | <q-autocomplete |
引入lodash处理filter。
旅游网站-Popover弹出框
加入Popover组件
在quasar.config.js中引入QPopover。Popover
no-focus不设焦点fit弹出框跟输入框等长v-show="!search"弹框和候选框不同时出现
内容排版
使用FlexCSS来进行排版。
1 | <div class="row viewList"> |
设配手机端,在CSS底部加入:
1 | @media (max-width: 576px) { |
解决在手机像素下原来Popover不能自动fix的问。这里应该是小于Popover的fix的最小宽度。
设置内容(List&Item)
列表类直接用list做最快。
1 | <div class="col-sm-4 col-xs-12"> |
加入右侧Icon及文字
在src/components下新建LIcon.vue,提升组件复用。
主要使用了q-icon来引入Font Awesome的icon。
在原来的页面引入子组件
旅游网站-Cards卡片
建立并引入第二个区块
在src/pages/Index下新建SectionCards.vue组件,用来作为卡片区块。
在Index.vue中引入SectionCards.vue。
区块内版面规划
1 | <div class="row"> |
制作卡片
卡片内的内容都会大量重复,所以直接把卡片独立成一个组件。
在src/components/下新建一个LCard.vue。
在
quasar.config.js中引入卡片组件Cards
1 | framework: { |
卡片主要分成三个部分:
q-card-media放照片影片的区块q-card-title卡片的标题q-card-main卡片的主内容q-card-actions用来放按钮等操作的区块q-card-separator分隔线
在SectionCards.vue中引入LCard.vue。
1 | <div class="col-lg-3 col-sm-6 col-xs-12"> |
1 | import LCard from 'src/components/LCard.vue' |
加上Icon
继续补上评分和地标的Icon。
让LCard的文字能从父组件引入
让LCard.vue能够动态获取数据:
See the Pen Quasar-LCard.vue by whjin (@whjin) on CodePen.
在SectionCards设置数据
新增一个data数据monthBestList,然后在template模板中使用v-for获取数据并显示。
1 | <template v-for="(data,index) in monthBestList"> |
调整CSS及layout
旅游网站-制作景点详情页
在src/pages下新建place文件夹,并在此文件夹下新建Index.vue作为文章的主要页面。
设置Vue Router
要进行页面导航/切换需要用到Vue Router。
在router/routes.js中加入导航:
1 | const routes = [ |
在http://localhost:8080/#/place中查看效果。
加入视差(Parallax)组件
在quasar.config.js中引入QParallax组件。
1 | <template> |
主题部分的页面排版
按照8格+4格进行排版:
1 | <div class="row place-main"> |
CSS补上左右margin 5%让页面看起来不会太满。
1 | .place-main { |
设置左边画面
这里要用Quasar的面包屑BreadCrumbs组件。
在quasar.config.js中引入:
1 | 'QBreadcrumbs', |
加上景点信息及评分的排版
这里按照8格+4格设定,左侧栏要设为文字靠右对齐。
加上景点信息
引入LIcon.vue图标组件:
1 | <div class="col-8 info-left"> |
加上评分
评分组件Rating
表单组件-Field
Field的组件有QInput、QSeclet、QDatetime、QChipsInput
引入组件
在quasar.config.js中引入组件
基本范例
1 | <q-field |
label设置标题文字icon设置标题的iconicon-color设置标题icon的颜色helper组件地下的辅助文字error控制组件在错误时会变成红色警示error-label错误时会显示的文字warning控制组件是否为警告状态warning-label同error-labelcount显示目前输入多少文字inset用来为没有icon/label的栏位留空orientation组件的排列方向(水平horizontal/垂直vertical)label-width文字区块的宽度(以12格宽度划分)假设文字的宽度要和输入一样长,则设定为6dark是文字反白,适用在暗色背景下
表单组件-Chips Input
1 | <q-chips-input float-label="兴趣" v-model="model" /> |
1 | export default { |
外观属性
chips-color改变chips的颜色chips-bg-color改变chips的背景颜色add-icon替换输入时显示在右边的enter按钮icon
基本属性
prefix加入前缀文字(不影响array内的值)suffix加入后缀文字,可以跟前缀一起用hide-underline移除原本输入框的底线no-parent-field如果外面套有QField,可以避免跟QField的效果连结upper-case自动转大写lower-case自动转小写
大部分组件都会重复的基本属性
float-label悬浮标题stack-label固定式标题color组件颜色inverted是否有背景色inverted-light改善亮色背景下组件的显示dark改善暗色背景下组件的显示error错误warning警告disable跟readonly类似,但是会有灰键效果
事件属性
@input(newVal)输入文字的同事就会触发@change(newVal)数组数值改变触发@clear(clearVal)数组被清空时触发@duplicate(val)输入重复的值时触发@add(val)输入时触发@remove({index, value})其中一个组件被删除时触发
方法属性(Vue Methods)
这里的用法通常都是在组件中加入red属性,然后再其他地方使用this.$refs来对这些组件进行操作。
add(value)加入值到组件的数组中remove(index)删除指定索引的值focus()聚焦在组件上select()选择组件clear()清除组件中数组的值
表单组件-Radio
引入组件
QRadio,单选框(Radio)
与QField一起使用
1 | <q-field |
基本属性
val存储绑定变量的值label组件上的文字left-label设定为true时,文字会改变显示在选项的左边checked-icon改变选取时的iconunchecked-icon改变未选取时的iconcolor改变组件的颜色keep-color没选取时也会有颜色(默认是灰色)readonly只读属性disable禁用dark在暗色背景时,凸显组件文字no-focus不会触发聚焦事件
基本事件
@input选取时触发@blur失去焦点(点到其他地方)时触发@focus聚焦(点选该组件)时触发
表单组件-Checkbox
引入组件
在quasai.config.js中引入QCheckbox。
复选框需要绑定数据类型为Array,也需要和QField一起使用。
基本属性
val数值,加入到v-model绑定的变量中true-value如果model不是数组,在选取时会给model值true,用来取代truefalse-value同上解析indeterminate-value用来替换nulltoggle-indeterminate使点击可以让状态在以上三个中转换
表单组件-Toggle
引入组件
在quasar.config.js中引入QToggle
基本属性
val,v-model是Array,会加在Array内icon如果底下两个(checke-icon、unchecked-icon)icon 会被覆盖掉
表单组件-Option Group
把选项写进一个Array中,然后直接用v-for全部渲染出来。
引入组件
每一步都是一样的,在quasar.config.js中引入QOptionGroup。
基本范例
CheckBox
1 | <template> |
toggle、radio和checkbox类似,只需要修改type属性值即可
表单组件-Datetime
时间日期输入框Datetime,有Material和IOS两种风格。
引入组件
有两个组件需要引入,一个是输入时显示,一个是默认就是显示的。分别为:
日期时间输入Datetime Input
1 | framework: { |
日期时间选择器Datetime Picker
1 | framework: { |
基本操作
1 | // Datetime Input |
基本属性
type,一共有三个值,默认是datedate单纯日期time单纯时间datetime时间+日期
minimal,不显示标题min max,设置能够选择的日期时间范围1
<q-datetime v-model="model" type="datetime" max="2019/02/27 2:30"/>
format-model存储的时间格式,有四种选择:auto2019-02-27T12:01:00.000+08:00date“2019-02-27T04:00:00.000Z”number1541044860000string2019-02-27T12:01:00.000+08:00
format24h设为24时制的时钟
基本方法
Input
show()显示输入hide()隐藏输入toggle()切换输入clear()清空model
Picker
setYear(val)设置年setMonth(val)设置月setDay(val)设置日setHour(val)设置时setMinute(val)设置分setView(val)设置要显示的模式clear()清空model
表单组件-Editor
内建的文章编辑器Editor
在quasar.config.js中引入QEditor组件。
1 | <q-editor v-model="model"/> |
主要设置页面的属性有三个:
Toolbar1
2
3
4
5
6
7
8
9<q-editor
v-model="model"
:toolbar="[
['bold','italic','strike','underline'],
['hr','link'],
['fullscreen'],
['print']
]"
/>Definitionslabel要显示的文字icon要显示的icontip小提示cmd如果不想用默认的功能名称,可以用这个绑回你要的功能handler自定义methods的function名称1
2
3
4save: {
label:'保存',
handler: functionName
}disable禁用
1 | <q-editor |
Font
1 | <q-editor v-model="model" |
基本事件
@input输入时触发@fullscreen(true/false)切换全屏时触发
表单组件-Knob旋转按钮
在quasar.config.js中引入QKnob组件。
1 | <q-knob |
属性
size调整组件的大小,默认120pxstep数值的间距decimals小数点显示的位数min max最小值和最大值color、track-color颜色、未到达的旋转轴颜色line-width线条的宽度,默认6px
事件
@input(val)改变时立即触发@change(val)改变时触发@drag-value(val)拖动时就会触发
弹窗-Action Sheet
在quasar.config.js中引入ActionSheet组件,有Material和IOS两种风格。
pluginS形式
1 | framework: { |
components形式
1 | framework: { |
作为Plugins的使用方法
Vue内
1 | this.$q.actionSheet(configObj) |
Vue外
1 | import { ActionSheet } from 'quasar'; |
1 | this.$q.actionSheet({ |
作为Component的使用方法
跟上面的操作基本上一样,只是能够多监听@show和@hide时间。
事件
@ok点选选项时触发@cancel取消时触发@show显示时触发@hide隐藏时触发@escape-key按Esc时触发
弹窗-Dialog
基本跟上面的Action Sheet一样的操作方法。
See the Pen 弹出窗口-Dialog by whjin (@whjin) on CodePen.
作为Component的使用方法
在配置文件中引入QDialog组件。
1 | <q-dialog> |
弹窗-Modal
引入QModal组件,另外加入directives的CloseOverlay。
使用按钮或是method将modal设为true才能打开modal。
全页显示
1 | <q-btn @click="model=true">Open</q-btn> |
最小窗口minimized
设置position后会自动清除content-css定义的css,所以要在里面多一个div来做padding。
1 | <q-modal v-model="model" minimized> |
基本属性
minimized,maximized设置窗口最小化或是最大化no-route-dismiss、no-esc-dismiss、no-backdrop-dismiss分别为控制换页、按下Esc、按黑色背景是否会触发开闭事件content-css,content-classes,Modal内的CSS及class,在设置了position后会无效position设置弹窗出来的位置position-classes设置position后就要用这个来设class,默认是items-center,justify-centertransition,enter-class,leave-class可以用自定义的CSS来做出场的动画no-refocus是否让关闭窗口时聚焦回到打开窗口前的最后一个组件
Vue方法
控制打开关闭窗口的一些方法,要搭配this.$refs.窗口名称来使用。
showhidetoggle
弹窗-Notify
See the Pen 弹窗-Notify by whjin (@whjin) on CodePen.
在Vue外使用
1 | import {Notify} from 'quasar'; |
进度条-Ajax Bar&Loading Bar
在quasar.config.js中引入QAjaxBar组件。
基本使用
Ajax Bar
因为在每个页面都会用到,所以放在最上层App.vue。
1 | <div id="q-app"> |
position设置组件位置size载入条的宽度,默认4pxcolor默认redreverse使进度方向相反
基本事件
@start开始动作时触发@stop结束动作时触发
基本方法
start()stop()
Loading Bar
进度条-Inner Loading
注意事项
使用InnerLoading时会作用在relative-position这个class下,如果没有添加这个会变成整页。
基本操作
index.vue
See the Pen Quasar-InnerLoading-Index.vue by whjin (@whjin) on CodePen.
MyField.vue
See the Pen Quasar-InnerLoading-MyField.vue by whjin (@whjin) on CodePen.
效果
CSS Helpers
空间排版CSS Spacing Classes
基本范例
1 | q-ma-xs |
q作为前缀ma:m类型,margina方向,all
xs范围的大小跟flex css一致
语法
1 | q-[类型][方向]-[大小] |
类型
m(margin向外扩)p(padding向内扩)
方法
总共有7种选择,除了基本的t(top),r(right),l(left)、b(bottom),a(all)之外,还有两种x(left+right),y(top+bottom)。
- 大小
有none,auto(只能用在margin),xs,sm,md,lg,xl。
阴影CSS Shadows
可视范围CSS Visibility
位置排版CSS Positioning Classes
自定义颜色
在src/css/app.styl文件中自定义全局CSS
新增颜色
1 | .text-redsp |
这里text和bg需要同时设定。
使用
1 | <q-btn color="redsp">Open</q-btn> |
多国语系I18n
Quasar的I18n
在quasar.config.js中设置:
1 | framework: { |
读取当前语系
1 | let lang = this.#q.i18n.getLocal() |
动态设置
Quasar的切换语系不像是传统的vue-i18n直接换就能用,必须重新载入新语系的语系档。
1 | <template> |
Vue-I18n
Vue-I18n在src/i18n里面,参照已经设定的内容添加自己想要的语系。
应用
1 | <p>{{$t('apple')}}</p> |
1 | <q-btn @click="setLang()" :label="$t('setting')"></q-btn> |
动态切换语系
1 | methods: { |
GITHUB:使用Quasar设计旅游网站
文章链接:使用Quasar设计Material和IOS风格的响应式网站